【ローコード開発ツール】Wagby EE 使ってみた! - 第1回 ダウンロードからログインまで
Wagby Square編集者です
今回からWagby EE を実際に使って、様々な機能を紹介していきます
第1回はWagbyを使ってみたい方、ダウンロードした「WagbyDesigner」ログインまでの手順を紹介していきます
Wagby EE のダウンロード
Wagby EE のダウンロードはWagbyホームページから行えます
お名前、組織・会社名、メールアドレスを入力し、販売パートナーの欄は弊社「アベールソリューションズ株式会社」にチェックを入れ、
「この内容で申し込む」ボタンをクリック

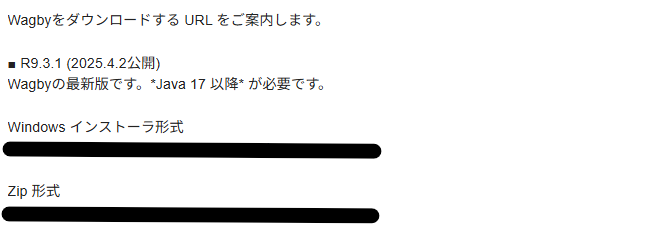
メールにてダウンロードURLが送られてくるので、exe形式、zip形式お好きなほうをダウンロードしてください

Java(JDK)のインストール
ダウンロード
Wagby9.3.0以降ではJava 21に対応しているのでJava 21をダウンロードします
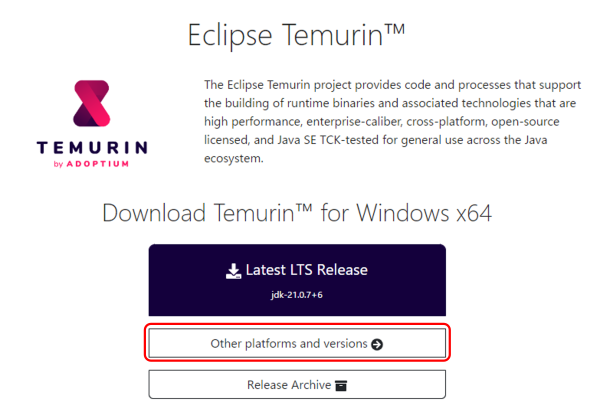
https://adoptium.net/temurin にアクセスし「Other platforms and versions」をクリックします

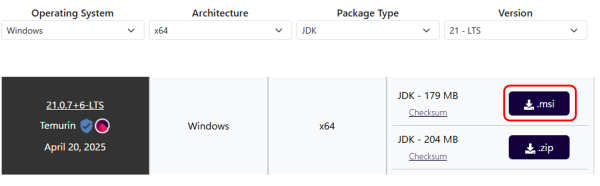
お使いの環境に合わせて各プルダウンメニューを設定し、JDKの「.msi」をクリックしてダウンロードします

ダウンロードしたらインストーラを起動します
インストール
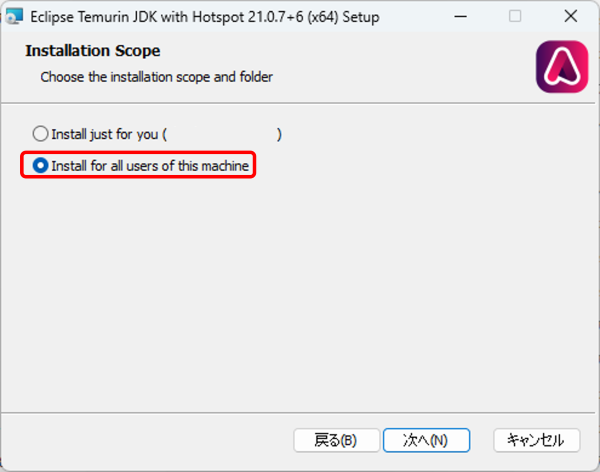
インストーラを起動し、使用許諾契約書に同意した後、「Install for all users of this machine」にチェックを入れます

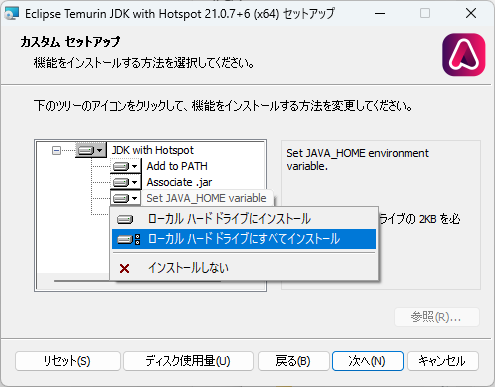
「Set JAVA_HOME variable」で「ローカル ハード ドライブにすべてインストール」を選択し、「次へ」をクリックします

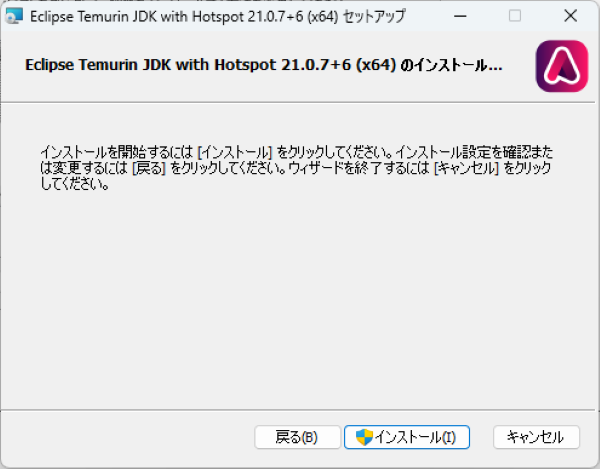
「インストール」をクリックします

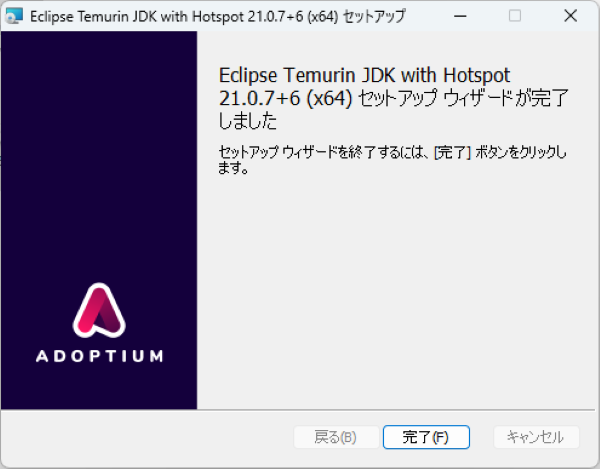
「セットアップ ウィザードが完了しました」と表示されればインストール完了です
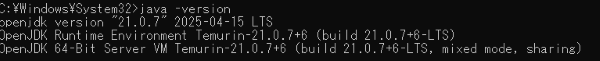
コマンドプロンプト等で「java -version」と入力しバージョン情報が表示されることが確認出来たらJavaの設定は完了です


インストール
EXE形式の場合
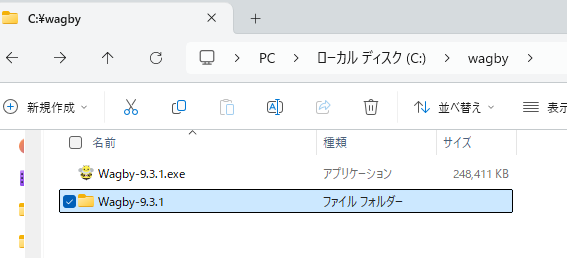
ダウンロードしたEXEファイルを起動します

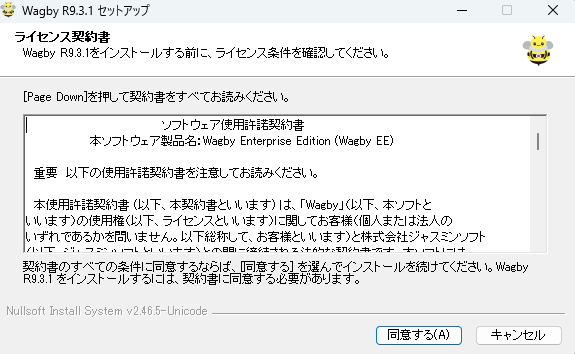
ライセンス契約書を読み、「同意する」をクリックします

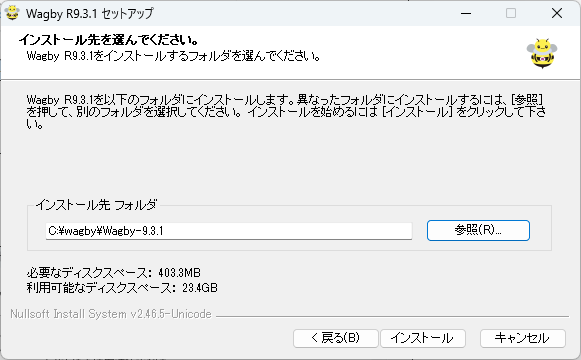
お好きなインストール先を設定し、「インストール」をクリックします

Wagbyのフォルダが作成されれば完了です

ZIP形式の場合
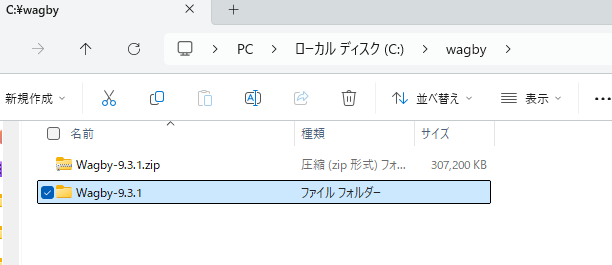
お好きな場所に解凍してください。

WagbyDesignerログイン
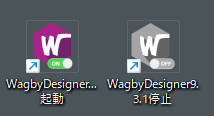
起動方法はEXE形式とZIP形式で異なります。ZIP形式でインストールした場合は、デスクトップ等に起動用のショートカットを作成することをお勧めします
EXE形式の場合
インストールした際にデスクトップに「Wagby Designer起動」をクリックします

ZIP形式の場合
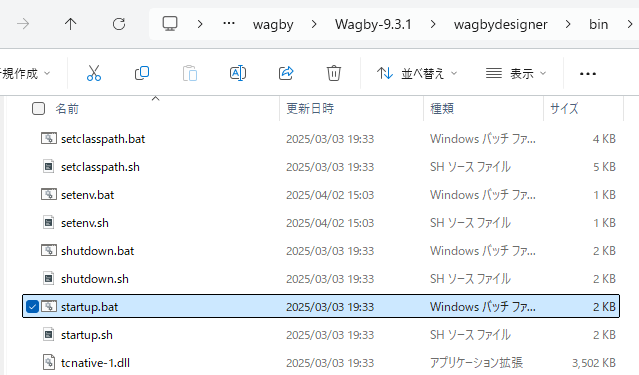
Wagbyインストールフォルダのwagbydesigner > bin にある、「startup.bat」を起動します

起動確認
どちらの起動方法でも、起動を開始したらTomcatのコマンドプロンプトが表示されます
コマンドプロンプト上で画像のように3行表示されたら起動完了です

Wagby Desingerの起動が完了したら
webブラウザでhttp://localhost:8920/wagbydesigner/logon.jsp にアクセスすることで、ログオン画面を開くことができます

ログオンに利用する初期ユーザ/パスワードは「user/wagby」となります
試しにビルドしてみる
Wagbyのアプリ画面を確認してみたい場合はそのままビルドを行うことでアプリケーションを生成することができます
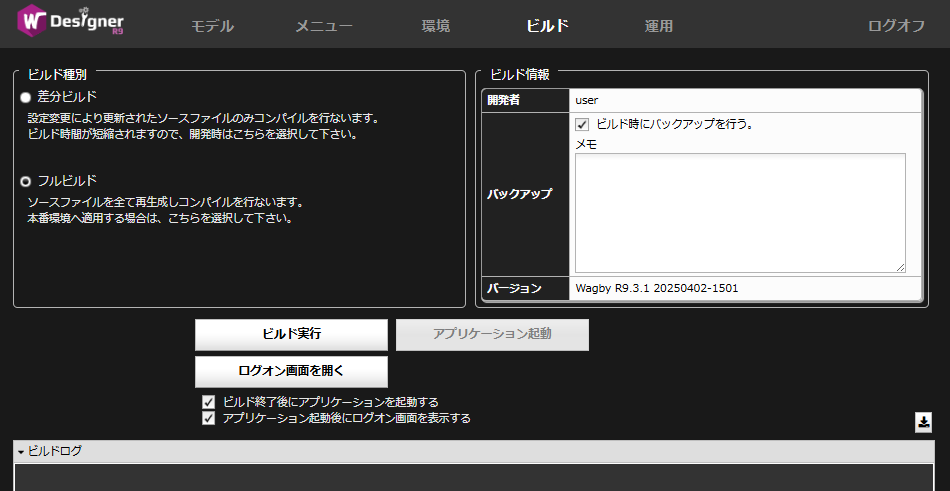
ビルドタブに移動し「フルビルド」にチェック、「アプリケーション起動後にログオン画面を表示する」にチェックをいれ、「ビルド実行」をクリックすることでビルドが開始されます

ビルドが終了したらアプリケーションの画面が開かれます。もし開かない場合は「ログオン画面を開く」ボタンをクリックし、アプリケーション画面を開きます。
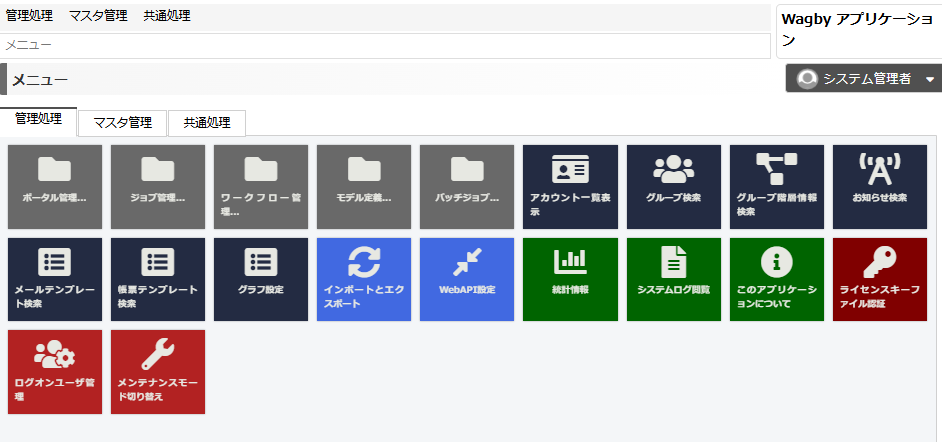
アプリケーション画面が表示されたら

アプリケーション画面の初期ユーザ/パスワードは「admin/wagby」となります

終わりに
このページの内容が気になったらお気軽にお問い合わせください。また、さらに詳細なWagby EEの操作を見てみたい場合は紹介セミナーを開催しているのでこちらもお問い合わせください。