
Wagby EEを用いた開発はどういった流れで行っていくのか
実際のWagby EE開発画面と生成されるWebアプリケーションの画面を紹介します
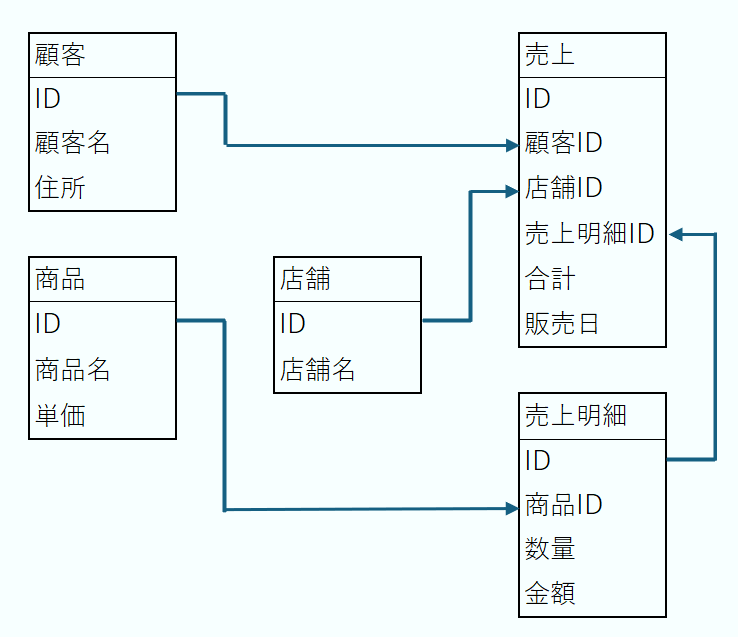
初めに ― データモデリング
Wagby EEでは設計情報を開発画面であるWagby Designerに書き込んでいきます
書き込む単位はモデル単位 - テーブル単位に分かれており、基本的には
モデル単位で画面が構成されていきます。
そのためデータモデリングはWagby EEを利用するうえで最も重要な要素となります。
この段階でモデルとの紐づきやモデルに
必要な項目を洗い出しておきます。

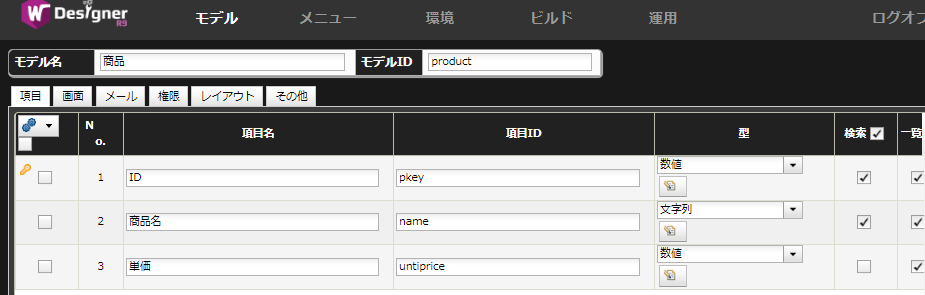
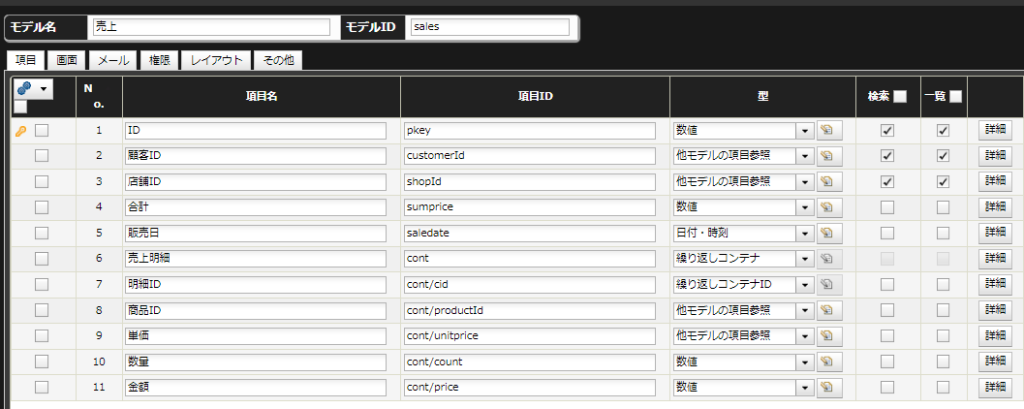
設計情報を書き込む - Wagby Designerへの入力
右図が実際のWagby Designerの入力画面です。
この画面ではデータモデリングで洗い出した設計情報を入力することができ、入力した内容によって自動的にデータベースの構成要素を作成します。
また、Webアプリケーション上でどの項目を検索条件として設定するか、検索時に表示される項目はどれにするかなどを設定することができます。
もちろん、データモデリングの結果を入力することになるため、モデルとの参照関係を入力することができます。
また、売上明細など、テーブルとして必要だがWebアプリケーション上に
個別の画面を作る必要がない場合は、繰り返しコンテナ機能というもので
モデル内に子モデルのように定義することができます。
※繰り返しコンテナは定義されたモデルとは別テーブルが生成されます


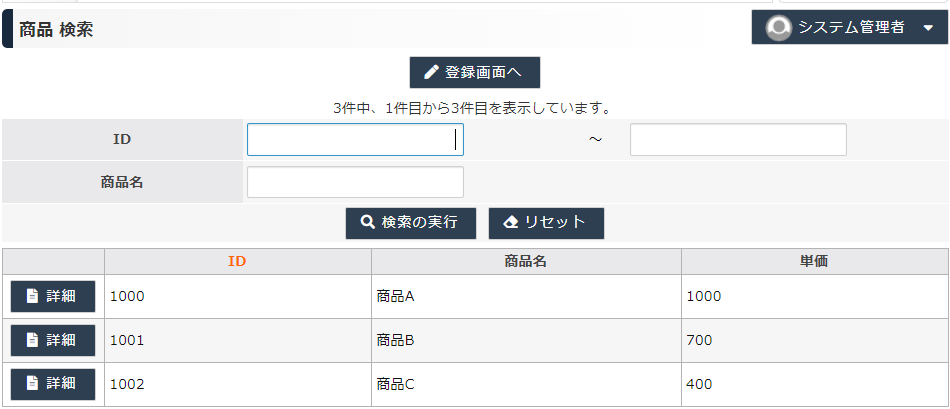
完成 - Webアプリケーションの生成
右図は、実際のWebアプリケーション画面での検索/一覧画面です。
Wagy Desingerで設定した内容で検索画面が作成されており、
項目ごとに設定した検索、一覧表示によって画面が構成されます。
他モデルの項目を参照している内容で検索したい場合は
チェックボックスやリストボックスを利用した検索も可能になります。
また、項目の設定時に別の項目を使って入力時に自動で計算し
その内容を保存することが可能です。
例えば売上明細では商品情報と数量を入力するだけで
1明細の金額を計算し、さらに明細の合計を計算した内容で
保存することが可能です。


もっとWagby EEの開発方法を知りたい!
弊社が開催している『Wagby EE紹介セミナー』では無償でWagby EEの特徴から実際の開発までをご確認いただけます。
隔週火曜日に定期開催しておりますので、お気軽にご相談ください。
